

- #HTML5 VIDEO NOT PLAYING IN CHROME MOVIE#
- #HTML5 VIDEO NOT PLAYING IN CHROME MP4#
- #HTML5 VIDEO NOT PLAYING IN CHROME UPDATE#
- #HTML5 VIDEO NOT PLAYING IN CHROME FULL#
- #HTML5 VIDEO NOT PLAYING IN CHROME ANDROID#
Even if you’ve never picked up JavaScript or jQuery before, it’s still simple to hit the ground running with this one. To give you a general idea, the Opera dev blog has posted some short tutorials which are great for newbies. There are way too many to list out here, but try to skim through the W3C media element docs for more details. It can all be done in JavaScript by pulling from a set of open methods. Manage Player Controlsīelieve it or not there are also methods you can use to manipulate HTML5 video player controls.
#HTML5 VIDEO NOT PLAYING IN CHROME MP4#
This is the only major issue you may run into when testing MP4 native & flash playback methods. Most likely you would choose iPad, which does NOT support any Flash playback. This will force your webpage to recognize the browser as running on another device. Since the browser can support both files, you may have trouble getting the HTML5 video stream in place of Flash. One bug that must be mentioned is one existing between Flash players and native HTML5. mp4 code first so that iOS devices can recognize the file immediately. And since Flash isn’t an option here MP4 is the best solution available. mp4 web streaming which now capitalizes on nearly all mobile users.
#HTML5 VIDEO NOT PLAYING IN CHROME ANDROID#
Recently Android devices were having a difficult time getting to this same level of support. mp4 video files on your iPad, iPhone, or iPod Touch in the standard video UI. Apple came out with support for MP4 on Mac and iOS devices. This topic is still highly debated since the mobile industry is so young. Sorry but your browser doesn't support HTML5 video. Now let’s tweak the code above to include a fallback Flash player to support nearly every browser in existence. But also check out premium video players on ActiveDen which can go as cheap as $15-$20. JW Player and Flowplayer are two free open source solutions you can consider. These can be added using the embed or object tags to reference a third party. The best way to achieve this is through a Flash fallback player. We need to support users on older versions of Safari, Mozilla Firefox, and especially Internet Explorer. Yet we also need to consider that the world is not always at the cutting-edge of technology. The example above is perfect for all standards-compliant web browsers.
#HTML5 VIDEO NOT PLAYING IN CHROME UPDATE#
If neither of these can be loaded then we display an error for the user to update their browser. We offer both MP4 and WebM formats internal to the video element. This is a common preview with many web players. I also included a poster attribute which preloads an image over the video player before streaming. Notice the controls and autoplay attributes don’t need to be set with any values. Sorry, your browser doesn't support HTML5 video.
#HTML5 VIDEO NOT PLAYING IN CHROME MOVIE#
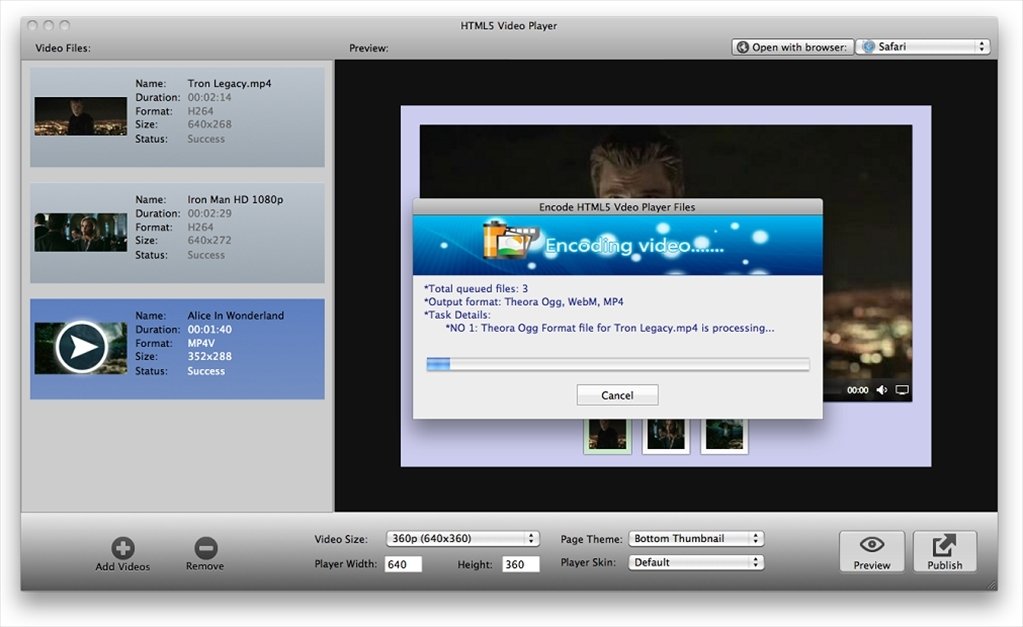
All we need is the HTML5 video tag to reference each movie URL. Let’s now take a look at the syntax required to embed some sample code. You can read a related piece on the future of video on the web written by Sean Golliher. Ogg/Ogv will be supported but will most likely lose out in popularity to WebM’s smaller file sizes. It has some big names behind the project (namely Google) and has gained a lot of traction in the HTML5 community. In my opinion I highly recommend sticking with the WebM format. MP4 for Safari/IE9 and a choice between WebM or Ogg for the rest. This means you only need to create two different video formats to support all browsers. As such, each of these browsers will embed MP4+Flash as a final resort.

If you remember, earlier I mentioned that most flash video players will support MP4 files as long as they’re encoded in H.264. Internet Explorer 6-8 – No HTML5, Flash Only!.Here is a breakdown of what works for each browser: Yet this isn’t realistic, and in fact, you can cover all the bases with only two of them.
#HTML5 VIDEO NOT PLAYING IN CHROME FULL#
So which of these file types do you need for your website? Well ideally all 3 would be great as they provide the full support spectrum. It’s still unknown by most web professionals but WebM is the leading video media format in the future of web video. The format is already supported by Opera, Google Chrome, and Firefox. WebM is a project put out by Google which you can read more about on the WebM Project website. Ogg uses Theora encoding which is based on the open-source standard audio file format. flv video copy to support a fallback method! WebM and Ogg are two much newer file types related to HTML5 video. The MPEG-4 file type is generally encoded in H.264, allowing for playback in third party Flash players.

There are 3 important video types which are supported by HTML5: MP4, WebM, and Ogg/Ogv. While this does work, most FLV files cannot retain quality anywhere near the more advanced file formats/codecs. When working with a flash video player, it’s too common to associate all video formats in. Note: This post was first published on the 7th June, 2010.


 0 kommentar(er)
0 kommentar(er)
